Background
Markee was created to address the need for a unique and special way of connecting with others during the COVID-19 pandemic. Considering that not everyone has the technical know-how to create their own video chat rooms, the project aims to make the process easier and more accessible.
The scope
Development of a user-friendly tool that simplifies the integration of browser-based video chat rooms into existing products. The tool should provide a highly customizable interface that enables developers to deliver a smooth video conferencing experience.
Category
Communication
Software Development
Role
Product Designer
UX Researcher
Product
Customizable videochat (White-labeled)
Browser-based platform
Company
Markee Company
United States
what it looked like
When I inherited the Markee project, the platform functioned more like a traditional blog, lacking user-friendliness and posing significant challenges for users trying to create and manage their own spaces. The initial MVP was intended to enable file sharing and meeting room functionality, but the design proved to be complex and difficult for users.
The problem
Users struggled with navigating the platform and understanding its purpose, resulting in frustration and confusion. They reported feeling overwhelmed by the interface and its complexity, which led to challenges in locating essential features and functionalities. Additionally, the platform lacked the familiar and collaborative atmosphere of an office environment, failing to provide a cohesive, engaging user experience. These issues hindered users from finding what they needed and fully utilizing the platform’s intended benefits
Design process
The design process entails gathering client requirements and conducting extensive research to understand target audience and industry trends. Based on this data, a transmedia strategy is developed to guide the design process across all platforms and channels. In the design stage, various products are created or redesigned (digital and analog). Subsequently, the project is delivered for feedback, enabling me to refine and enhance the product as many times as needed. This approach guarantees that the final product is visually appealing, user-centered and aligned with the client's vision and business goals.
Benchmarking
As part of a comprehensive analysis, several leading communication platforms were compared based on their audience, pricing, limitations and benefits. This evaluation helped refine Markee's communication platform and assessed if this idea was heading in the right direction or if modifications were required. The information gathered provided valuable insights for improving the platform to meet the market needs.
Interviews
We interviewed 30 potential users with a focus on understanding their needs. Though mostly men participated, we were able to gain valuable insights by dividing the interview into three parts: ice breakers, questions about their work, and communication style. These results were used to create our user personas and helped us refine our ideas to better serve our potential users.
User Personas
Two key user personas were created for this UX use case after conducting thorough interviews with representatives of the intended audience. These personas were developed based on a comprehensive understanding of user behaviors, motivations and pain points. The personas would serve as guiding archetypes throughout the design process to ensure that the final product meets the needs and preferences of the target audience.
User Flow
The focus has been placed on ensuring a seamless and trouble-free experience for the user, ensuring that they can quickly and easily reach their desired outcome, reducing the amount of time and stress during the process.
Lo-Fi Wireframes
By creating a rough layout, I was able to iterate on various design options and quickly identify potential pain points. Moreover, it allowed me to validate my design decisions early on and make necessary adjustments before committing to a final design. Overall, this approach helped me to organize my thoughts and get a better understanding of the user's journey through the platform, resulting in a more effective end product.
Constant improvement
Markee underwent several stages of redesign, each iteration simplifying the interface and enhancing user-friendliness. Guided by our MVP objectives, we rigorously tested each version with real users. Iteration was essential, and the design thinking process was prominently applied throughout. Ultimately, we achieved Markee Lite API—an elegantly streamlined and significantly refined version of our original concept.
Testing solutions
Conducted usability testing sessions with 15 target users to evaluate the intuitiveness and effectiveness of the initial design. Used Figma’s prototype, Optimal workshop and 1-1 interviews.
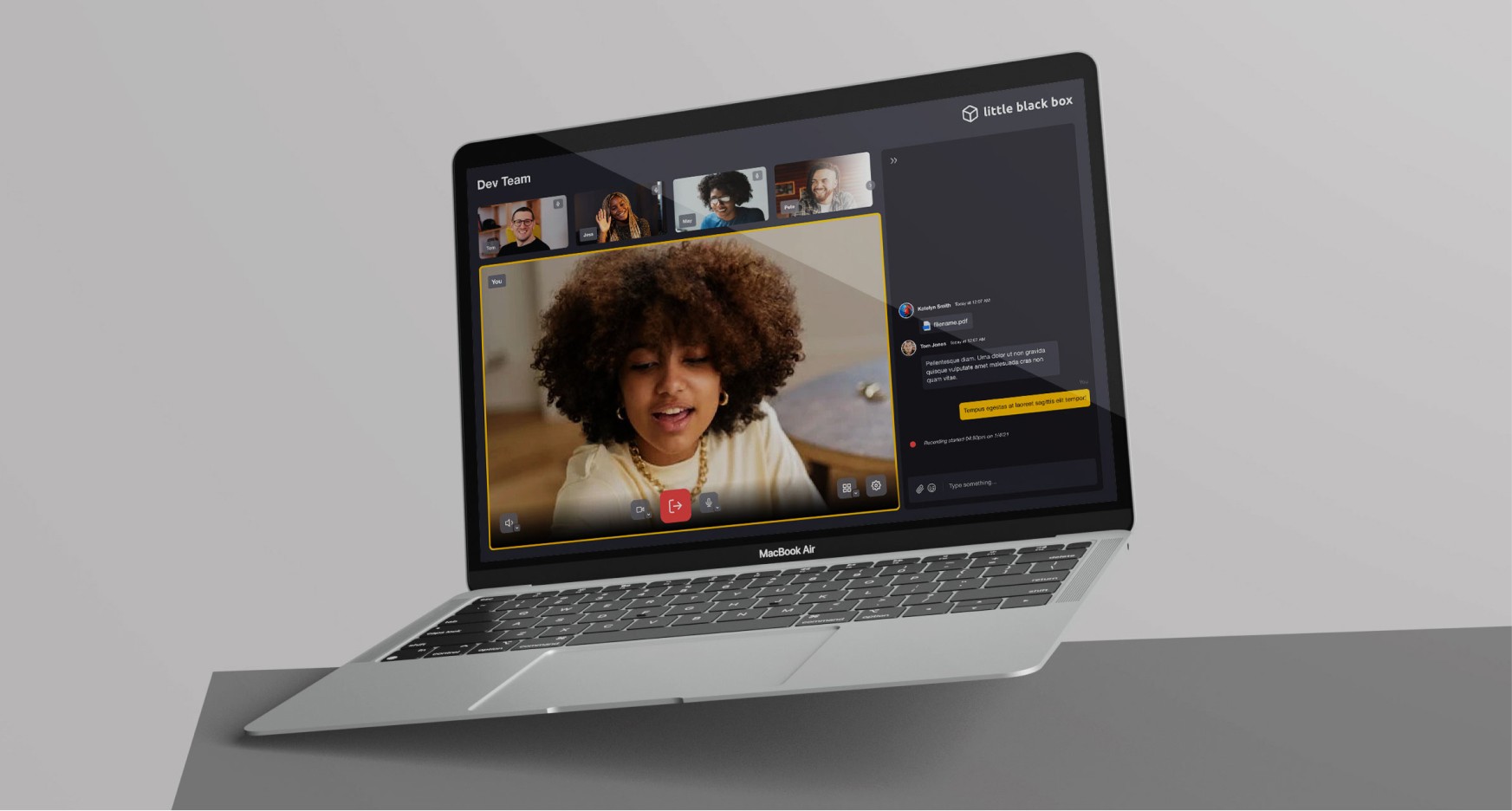
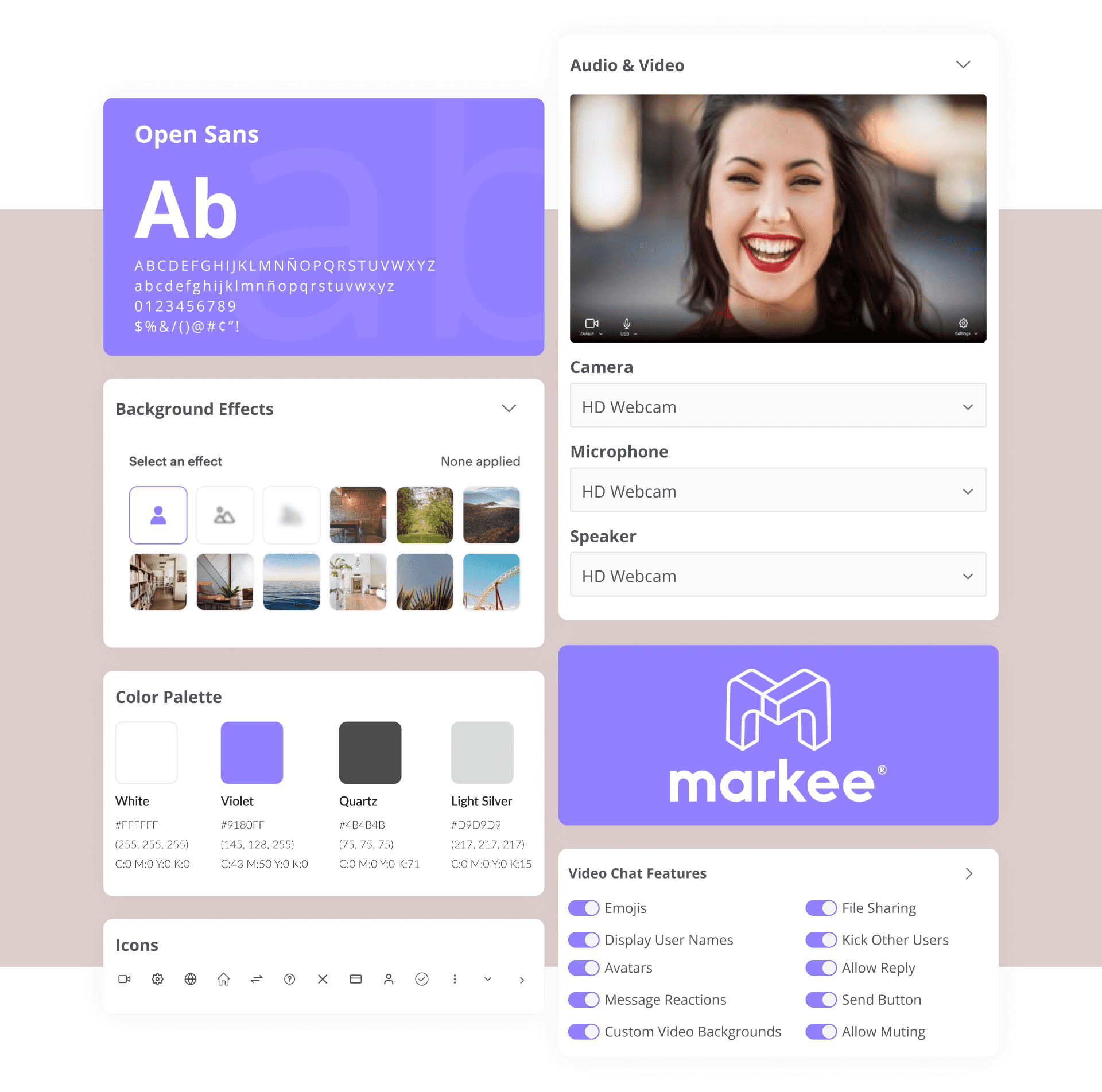
Final Product
Using the previously designed UI kit and components I was able to provide a detailed, realistic and polished preview of the final product. The outcome of all the design efforts were a video chat API that radically decreases time to market for video chat features, alleviates the pain of developing a video player user interface from scratch, and offers an easy-to-use platform for businesses with limited front-end skills.

Iteration & Testing
Conducted usability testing sessions with 15 target users to evaluate the intuitiveness and effectiveness of the initial design. Used Figma’s prototype, Optimal workshop and 1-1 interviews.